Самое актуальное и обсуждаемое
Популярное
Полезные советы

Важно знать!
18 лучших автомагнитол
Какие колонки есть в магазинах и сколько стоят
Окей, этого достаточно чтобы перейти к конкретным рекомендациям, а затем я расскажу про характеристики акустики, на которые не стоит обращать внимание...
Читать далее
6 главных советов по правильной мойки кузова автомобиля
8 ошибок водителя, которые наносят вред механической коробке передач
10 самых нержавеющих автомобилей (внедорожники и легковые)
10 лучших устройств громкой связи для авто
10 важных советов начинающим мотоциклистам
6 лучших приложений для подготовки к сдаче экзамена в гибдд
12 лучших штампованных дисков
14 лучших моек высокого давления
74-70-69
Рекомендуем
Лучшее

Важно знать!
Круглосуточная бесплатная горячая линия гибдд
Где можно зарегистрировать авто, адреса ГИБДД
Регистрация автомототранспорта после купли-продажи или приобретения автомашины иным способом производится в регистрационном подразделении автоинспекции города...
Читать далее
Где самый выгодный трейд-ин iphone в россии?
Катализатор — для чего он и что лучше, замена или удаление?
Антифриз g12 красный: технические характеристики и отзывы
Что такое тахограф, кому и зачем он нужен
Медицинская справка для гибдд (форма 003-в/у)
Что такое автомобильный термостат: устройство, принцип работы, неисправности
Что такое птс
Инжекторный автомобильный двигатель: принцип работы, плюсы и минусы
Устройство блокировки дифференциала
Новое
Обсуждаемое

Важно знать!
Что такое тюнинг автомобиля
Пороги
Самым простым, доступным и популярным
вариантом обновления внешности транспортного средства является использование
накладок на пороги. Их можно изготовить самостоятельно или же приобрести
готовый...
Читать далее
Тонировка задних стекол
Что представляет собой карбюратор и как он работает
Как подобрать свечи зажигания по марке автомобиля? онлайн сервисы подбора свечей
Отзывы на популярные модели зеркал-регистраторов заднего вида
Как сделать шумоизоляцию автомобиля своими руками
Принцип работы стартера в автомобиле
Правила оформления европротокола при дтп в 2020 году
Как часто менять масло в коробке передач и как это делать
Регистрация и вход в личном кабинет московского паркинга
Актуальное

Важно знать!
Плавающий сайлентблок
Как устроен сайлентблок и когда его нужно менять
Если коротко, сайлентблок – это резинометаллический шарнир, который состоит из двух металлических трубок и резиновой втулки. Также возможна замена резины...
Читать далее
Обновления
 Статьи
Как выбрать первую машину и получить водительские права?
Статьи
Как выбрать первую машину и получить водительские права?
Для получения водительских прав в России необходимо пройти обучение в автошколе и успешно сдать экзамены...
 Статьи
Брак и любовь без развода: как наладить отношения с мужем
Статьи
Брак и любовь без развода: как наладить отношения с мужем
Добродетели и пороки в семье
Семья является отражением единства Святой Троицы, когда супруги сохраняют...
 Статьи
Зимние шины: виды и правила выбора | Как купить зимнюю резину
Статьи
Зимние шины: виды и правила выбора | Как купить зимнюю резину
Шины являются одной из необходимых нужд и постоянных материальных затратах в техническом обслуживании...
 ПДД
Предписывающие дорожные знаки 4.4.1
ПДД
Предписывающие дорожные знаки 4.4.1
Термины, связанные с тротуаром
Тротуар и обочина
Например, к проезжей части на одном уровне может примыкать...
 Техобслуживание
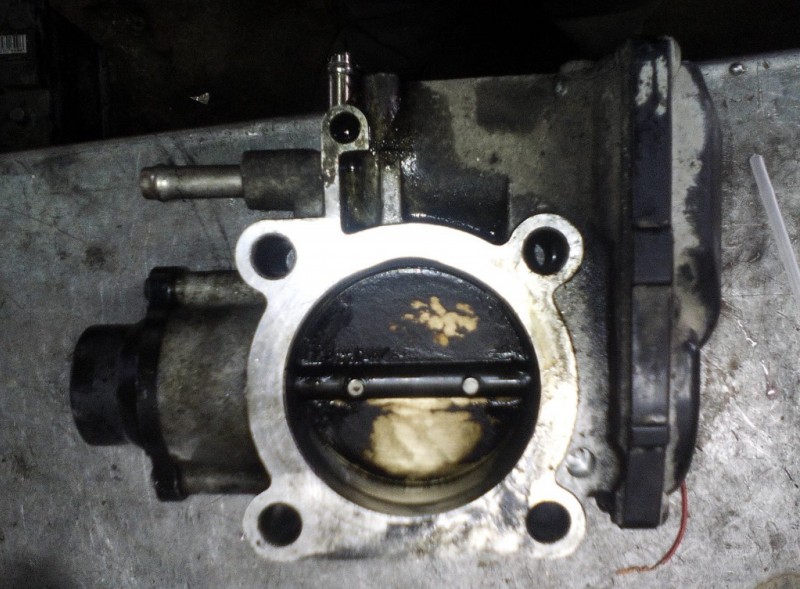
Устройство и принцип работы дроссельной заслонки
Техобслуживание
Устройство и принцип работы дроссельной заслонки
Характеристика элемента
Дроссельная заслонка – это конструктивная составляющая впускной системы бензиновых...
 ПДД
Устройство корпуса масляного фильтра: что о нем нужно знать
ПДД
Устройство корпуса масляного фильтра: что о нем нужно знать
Зачем в автомобиле масляный фильтр
Автомобили с двигателем внутреннего сгорания начали появляться...
 Техобслуживание
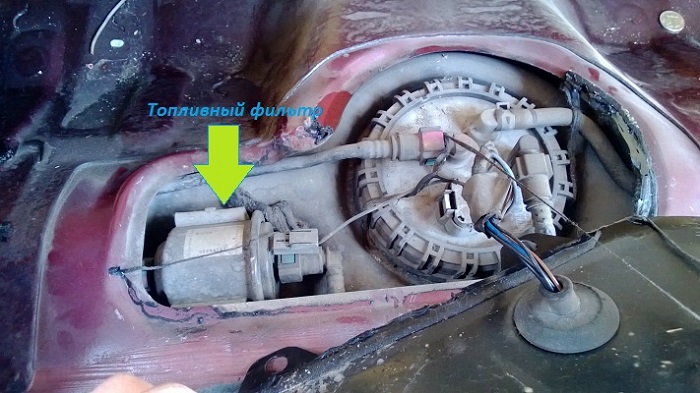
Топливный фильтр: первые признаки замены
Техобслуживание
Топливный фильтр: первые признаки замены
Замена топливного фильтра
Система фильтрации двигателя автомобиля нуждается в периодической проверке....
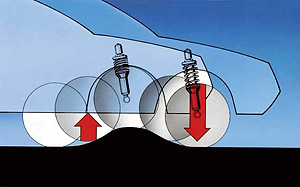
 Как проверить амортизаторы
Как проверить амортизаторы
Двухтрубные амортизаторы
Двухтрубные амортизаторы представляют собой две трубы вставленные в друг друга....
 Какой предпусковой подогреватель двигателя лучше поставить на автомобиль
Какой предпусковой подогреватель двигателя лучше поставить на автомобиль
Лучшие автономные предпусковые подогреватели двигателя
Автономные жидкостные подогреватели устанавливаются...
 Налоги
Подлинность дк: как проверить диагностическую карту техосмотра по базе гибдд для осаго?
Налоги
Подлинность дк: как проверить диагностическую карту техосмотра по базе гибдд для осаго?
Что такое база РСА?
Система ЕАИСТО находится в ведении Российского союза автостраховщиков и содержит...
 ПДД
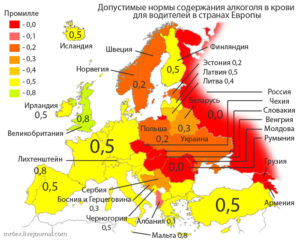
Особенности промилле
ПДД
Особенности промилле
Как можно ускорить выведение алкоголя из организма
Чтобы проверка на алкотестере ничего не показала...
 Налоги
Постановка машины на учет
Налоги
Постановка машины на учет
Кто оказывает помощь с оформлением документов (с таблицей)
Если провести переоформление автомобиля самостоятельно...